对于性能测试,除了LoadRunner、Jmeter以外,新一代的测试工具还有哪些可选? 有没有原生集成测试结果集的数据可视化的测试解决方案? 本文尝试用Grafana Lab出品的K6解决上述问题。
概述
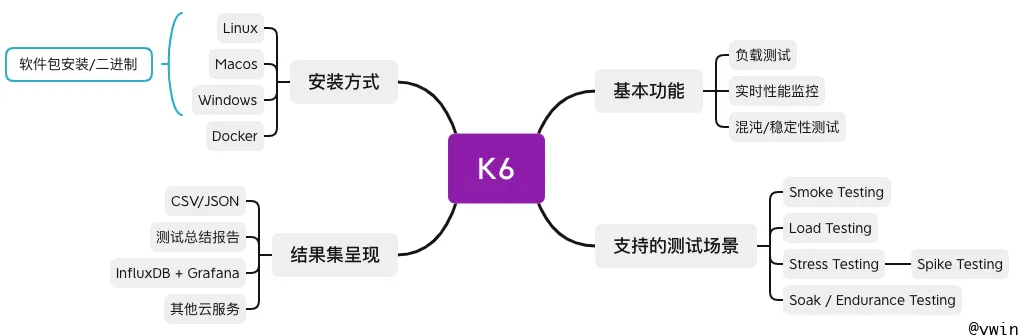
关于k6,一张图说明其基本特性:
方案选型

综上,选择K6主要解决了学习成本 & 实时监控对接的痛点,能够方便快速地构建web性能测试解决方案
安装部署
MacOS环境
直接通过Homebrew安装
1 | brew install k6 |
CentOS环境
1 | sudo yum install https://dl.k6.io/rpm/repo.rpm |
场景案例
准备工作
建议提前做好被测机的系统参数调优
1 | sysctl -w net.ipv4.ip_local_port_range="1024 65535" |
示例场景1——直接指定并发数&时长
先创建名为 script.js 的用例文件:
1 |
|
保存后执行:
1 | k6 run --vus 100 --durating 10s script.js |

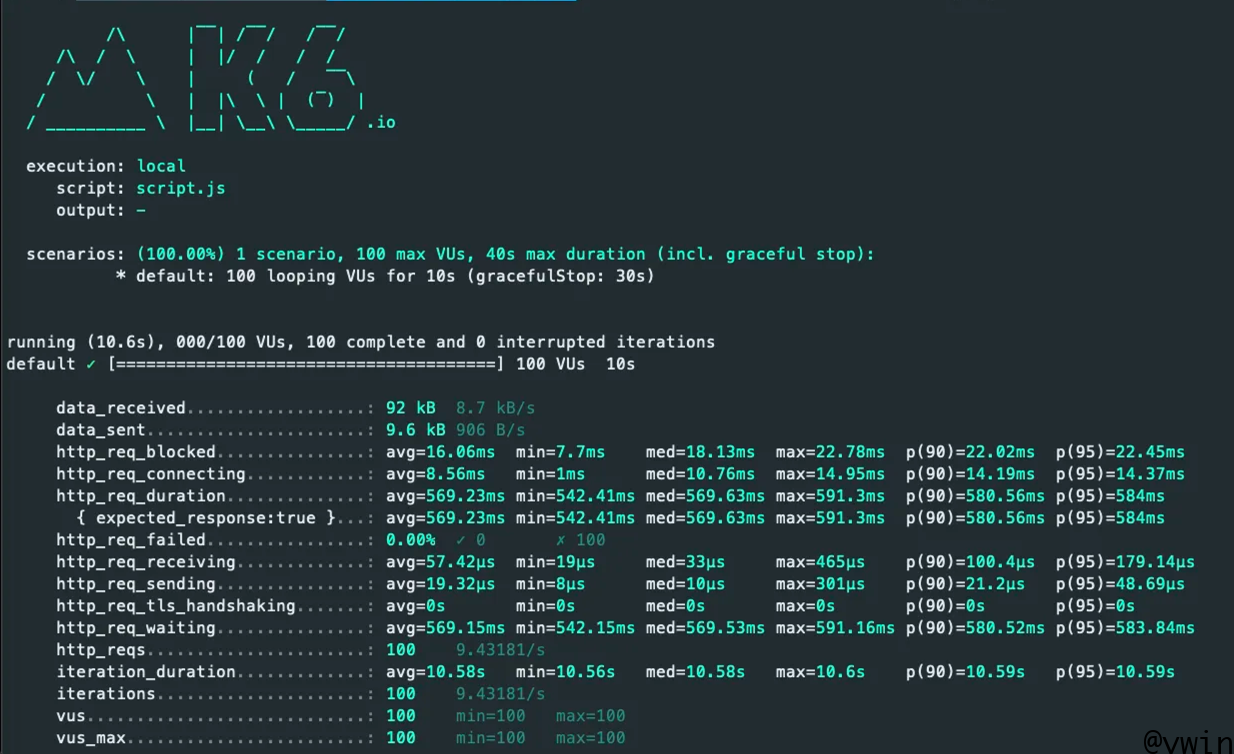
等待执行完成后,可看到上述总结报告
示例场景2——阶梯式性能测试,并通过InfluxDB + Grafana呈现实时监控看板
同样,创建script.js用例文件:
1 | import http from 'k6/http'; |
在本地或者服务端安装基于Docker-Compose的 InfluxDB + Grafana,用于接收k6测试过程中的实时数据
1 | git clone 'https://github.com/k6io/k6' |
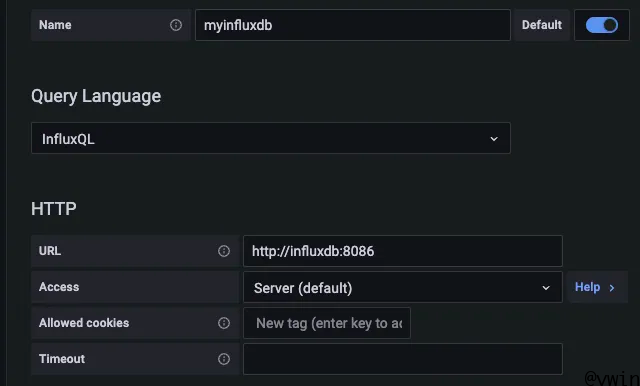
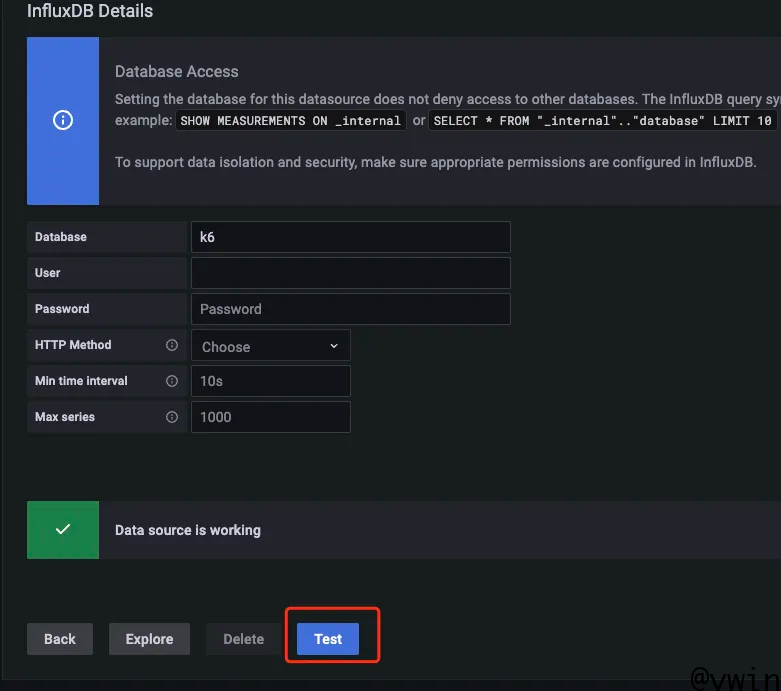
登录Grafana完成InfluxDB 数据源配置

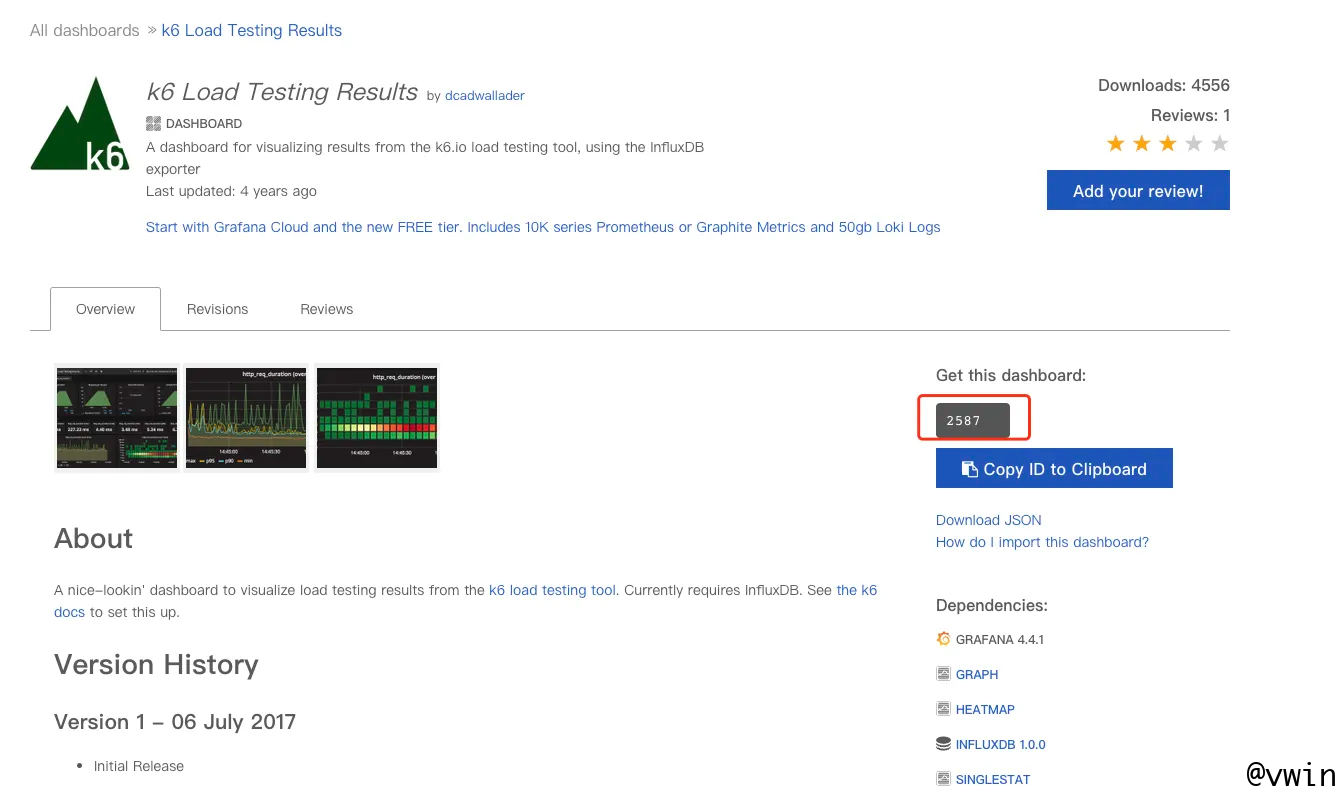
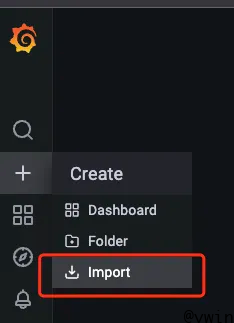
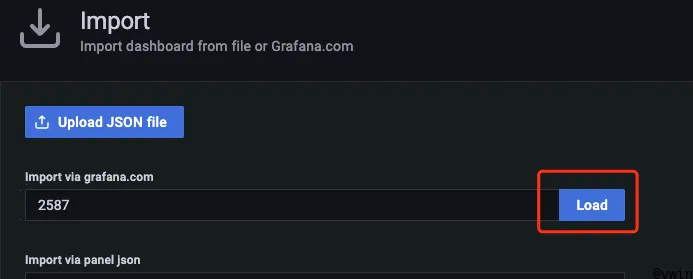
然后完成K6 Dashboard导入。Dashboard来源:https://grafana.com/grafana/dashboards/2587


导入完成后执行测试用例,引入 -o 参数,确保输出到InfluxDB
1 | k6 run -o influxdb=http://localhost:8086/k6 script.js |
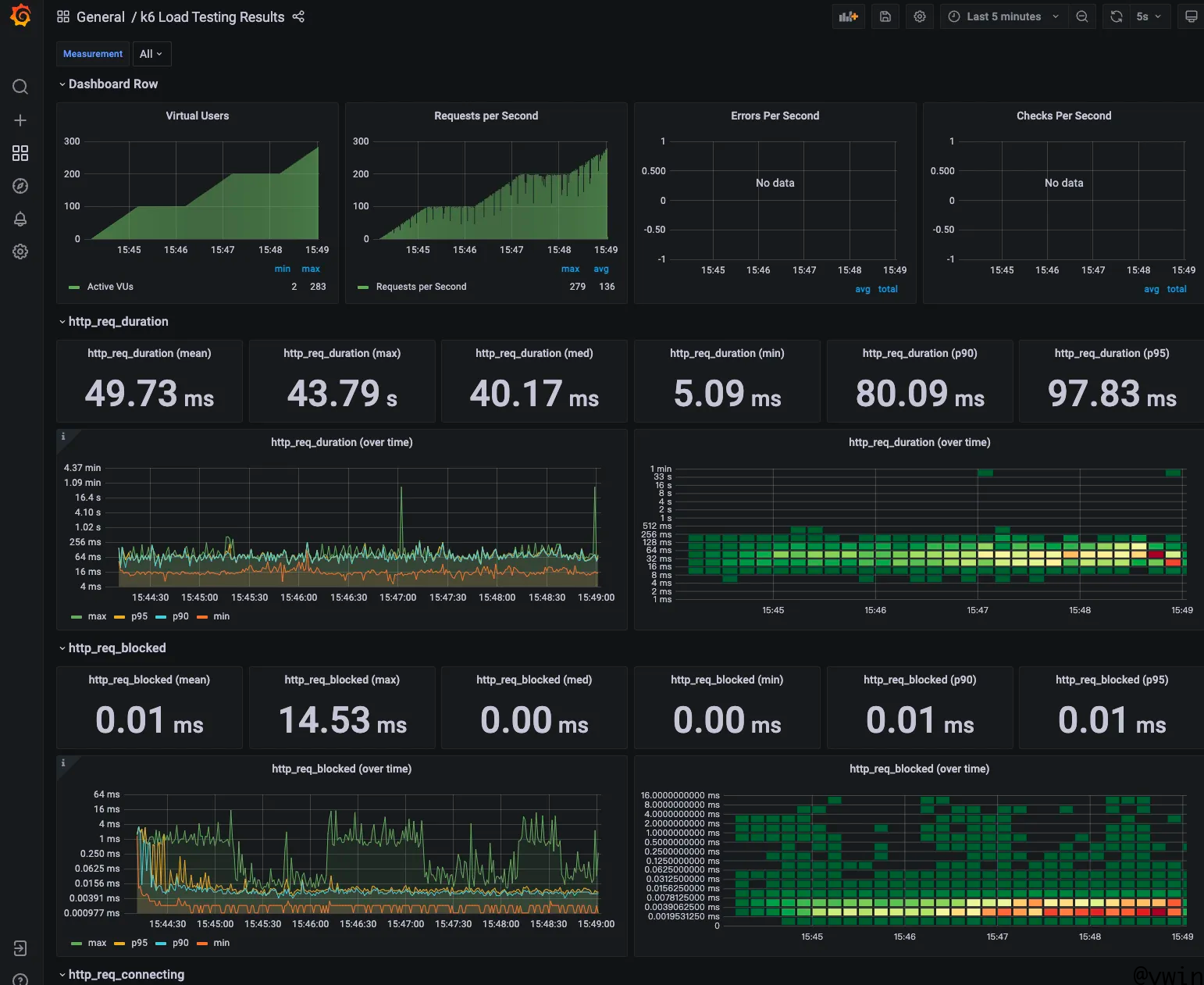
查看Grafana的实时监控
参考文档
https://k6.io/docs/misc/fine-tuning-os/
https://k6.io/docs/getting-started/installation/
https://k6.io/blog/zh/k6-vs-jmeter/
